前言
在搭建本博客的过程中,参考了很多人的技术文档以及官方文档。特别在这里记录本博客的搭建过程,给后来者提供便利,本文默认读者具备基础的命令行操作。
github pages 是一个静态网站托管服务,免费版足够个人博客使用,无需服务器成本。
hugo 是一个静态网站生成器,帮你快速生成网站。
搭建博客
安装 hugo
- 打开终端 terminal,输入安装指令,此处以 macos 举例,其他可参照 hugo 的 官方指南 进行安装。注意本博客要求的 hugo 版本需要带有 extended。
| |
- 安装完成后,输入以下命令来确认版本。
| |
新建网站并挑选主题
- cd 到你喜欢的目录下创建网站目录,创建完后就可以用你喜欢的 ide 打开该目录了,作者用的 vscode
| |
如果没接触过 git 和 github 的话,可以参照这个,配置好 git,廖雪峰的 git 教程
在 Hugo Themes 中挑选你喜欢的主题,本博客采用 hugo-theme-stack 搭建,以下示例均为该主题为例,
| |
- 可以看到 themes 目录下出现了主题,将 hugo-theme-stack/exampleSite 目录下的文件拷贝至根目录,就可以运行 demo 了
| |
- 注意 config.yaml 里面有几项需要修改一下。
| |
- 下面就可以修改 content/post 下面文章来自定义你的文章了,想自定义主题相关设置可以参照 hugo-theme-stack。
构建网站并上传至 github
- 构建并进入 public 库初始化 git。
| |
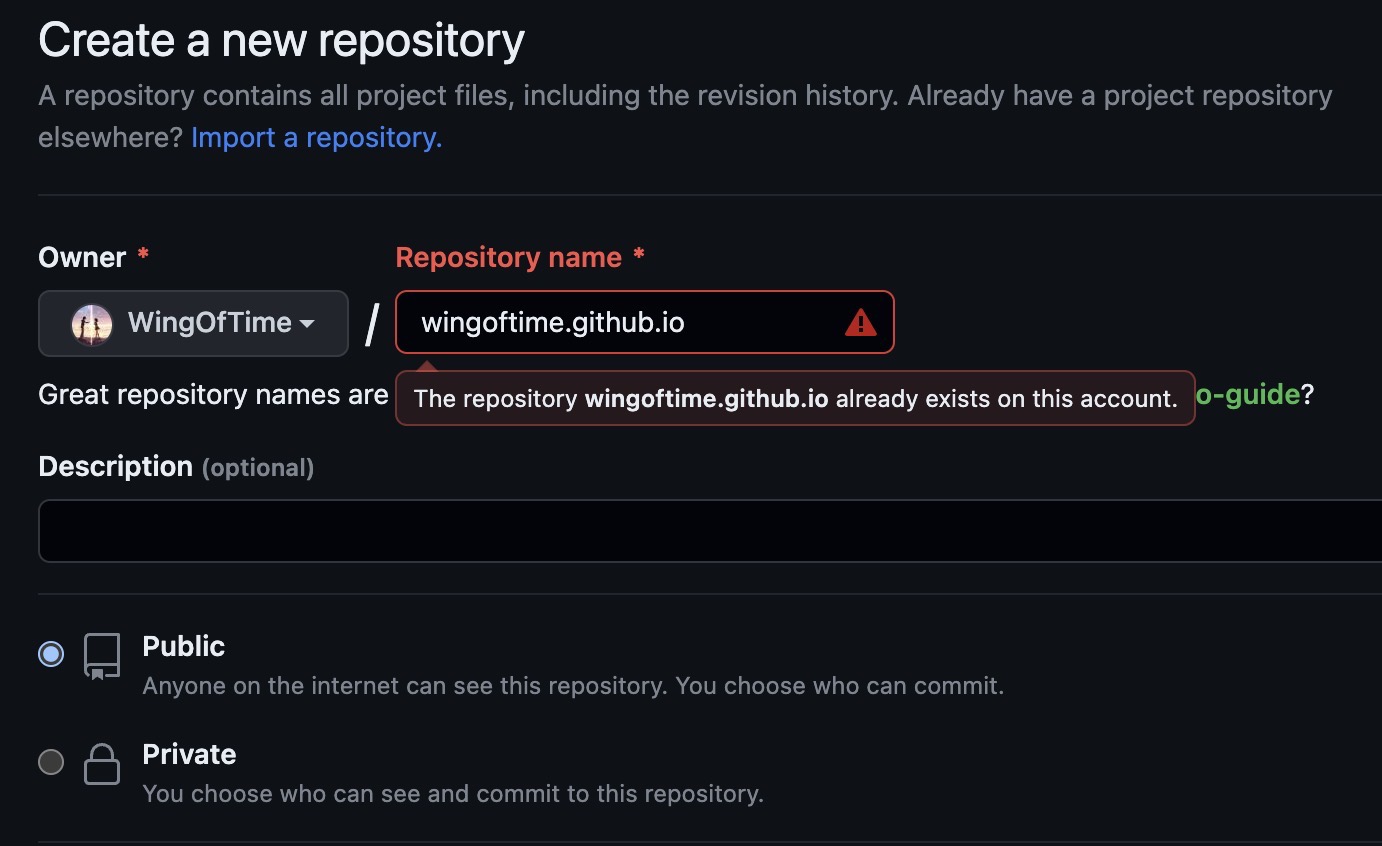
- 在 github 上添加远程库并关联,如图所示,一定要是这个地址。
<yourname>.github.io,

| |
- 在这里已经走到了最后一步,可以打开
http://<yourname>.github.io看看有没有生效啦。后面每次修改后构建,并推送 git 即可。更多关于 pages 的设置在 github repository -> settings -> pages 里查看,包括分支选择,自定义域名,https 等。
总结
再梳理一下后续博客发布的整个步骤:
- 新建文章并编辑。
hugo server本地预览。hugo构建网站。- 利用 git 提交修改。
要注意的一点是,为了源码安全,这里是在 public 下面提交 git,不要把整个 blog 目录都提交上去了, blog 可以单独生成一个私人仓库管理,一切为了安全。自动化构建的话,会在下一篇中进行讲解。
