前言
忙于工作,一周后的第二篇来了,在上一篇中我们搭建好了博客,并且将 public 下的文件上传到了 github pages 并成功显示。但是为了源码安全,源码和构建产物是分开两个仓库的,修改完后需要手动构建并手动推送,稍显麻烦。
那么这一篇呢,我们就让源码在发布的时候自动构建并推送到 github.io 这个仓库上。
自动化构建
github actions 是 github 提供的免费 CI/CD 功能,可以在代码提交后自动构建自动推送。
生成 personal_token
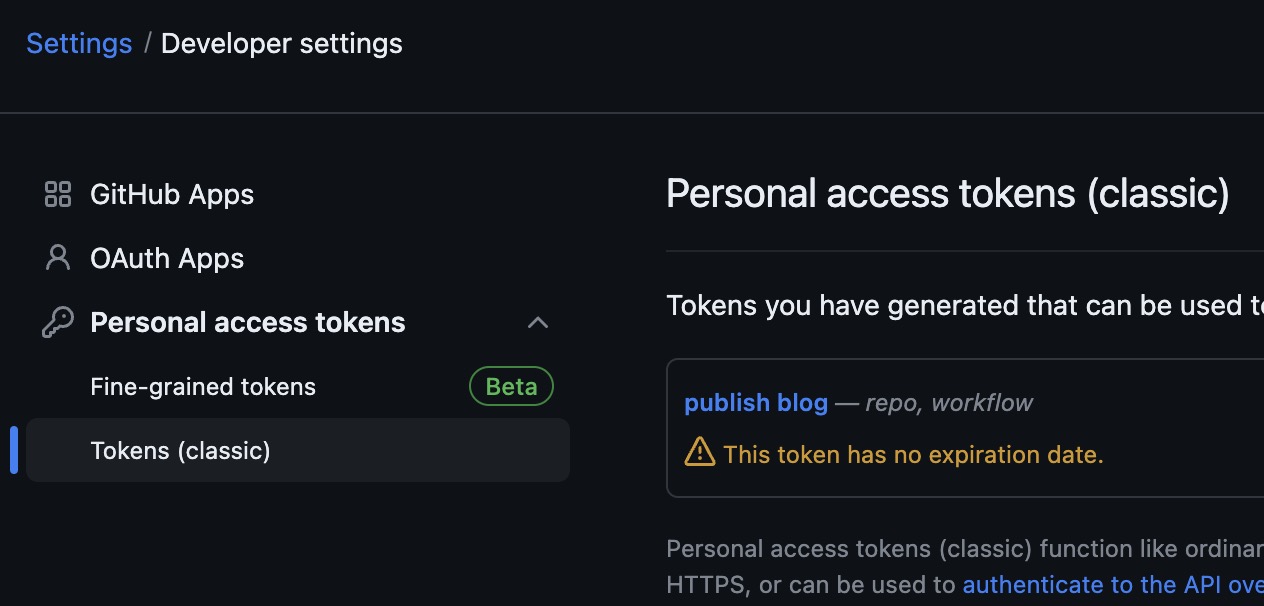
因为是分开两个仓库的,所以需要提供推送的权限,我们点击 github 头像位置,下拉栏中选择 Settings -> Developer Settings -> Personal access tokens -> Tokens(classic)

点击生成 token,Expiration 选择 no expiration, scopes 选择 repo、workflow 权限即可,新增后记得复制保存。
添加 personal_token
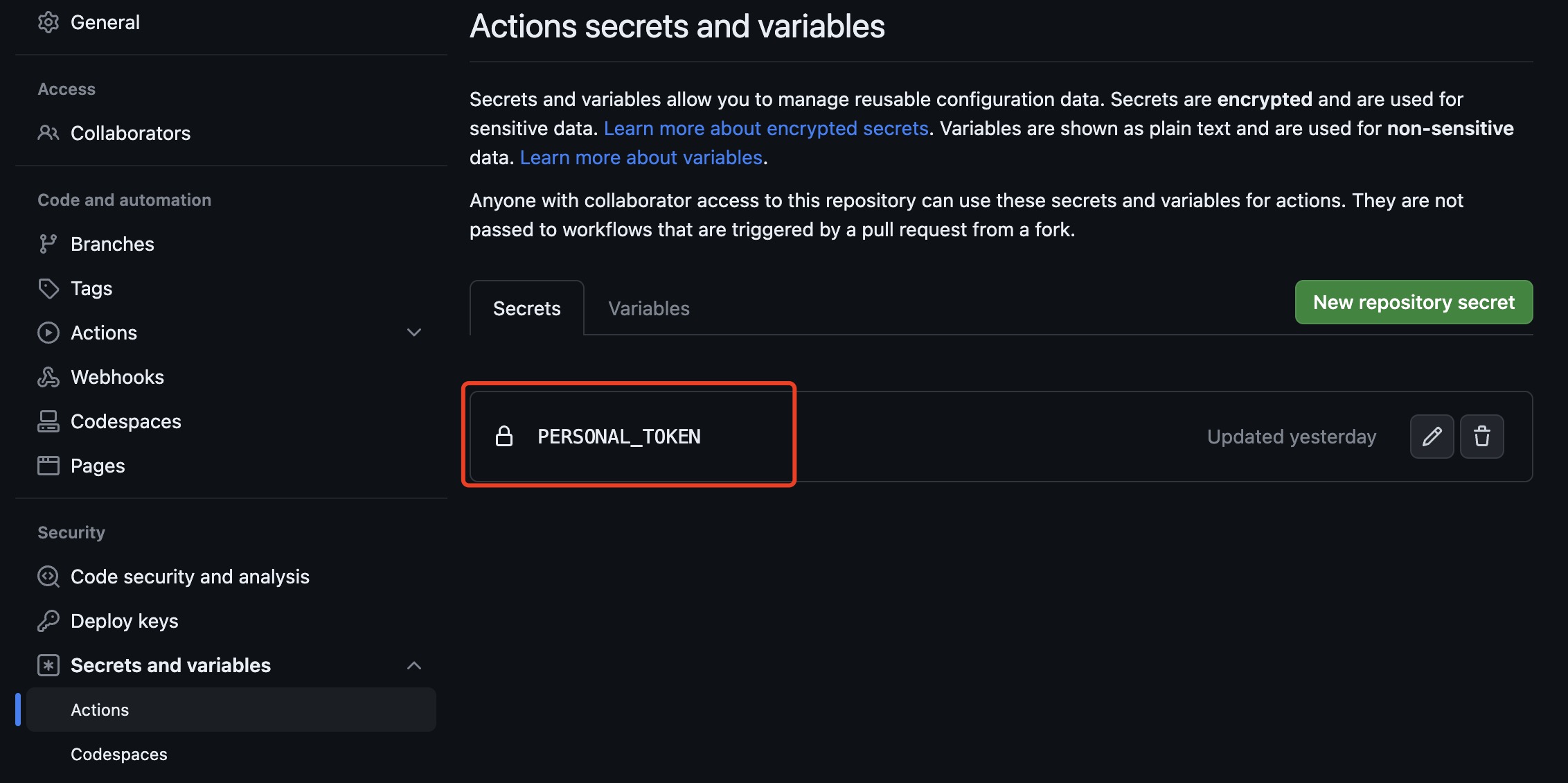
在 blog 的仓库中添加 token,注意是源码仓库。blog -> Settings -> Secrets and variables -> Actions 的 Secrets 中点击 New repository secret,把之前的 personal_token 贴上,名字就叫 personal_token,需要跟后面的 yml 配置文件保持一致。

增加 deploy yml
在 blog 的根目录下新增 .github/workflows 目录,在该目录下新增 blog-deploy.yml 文件,示例配置如下:
| |
修改代码并推送
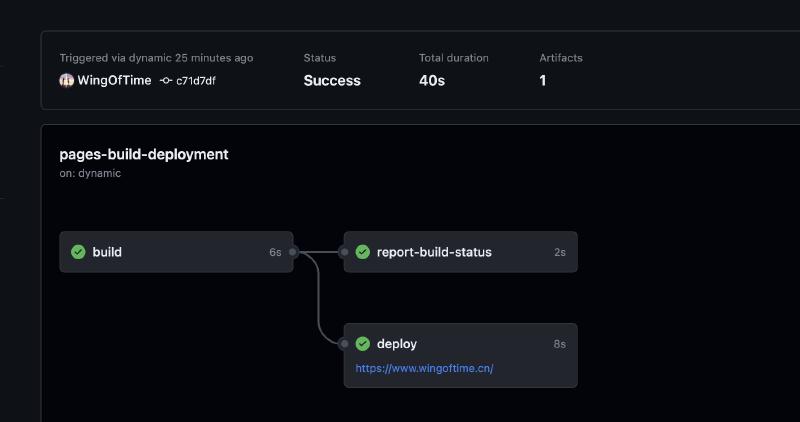
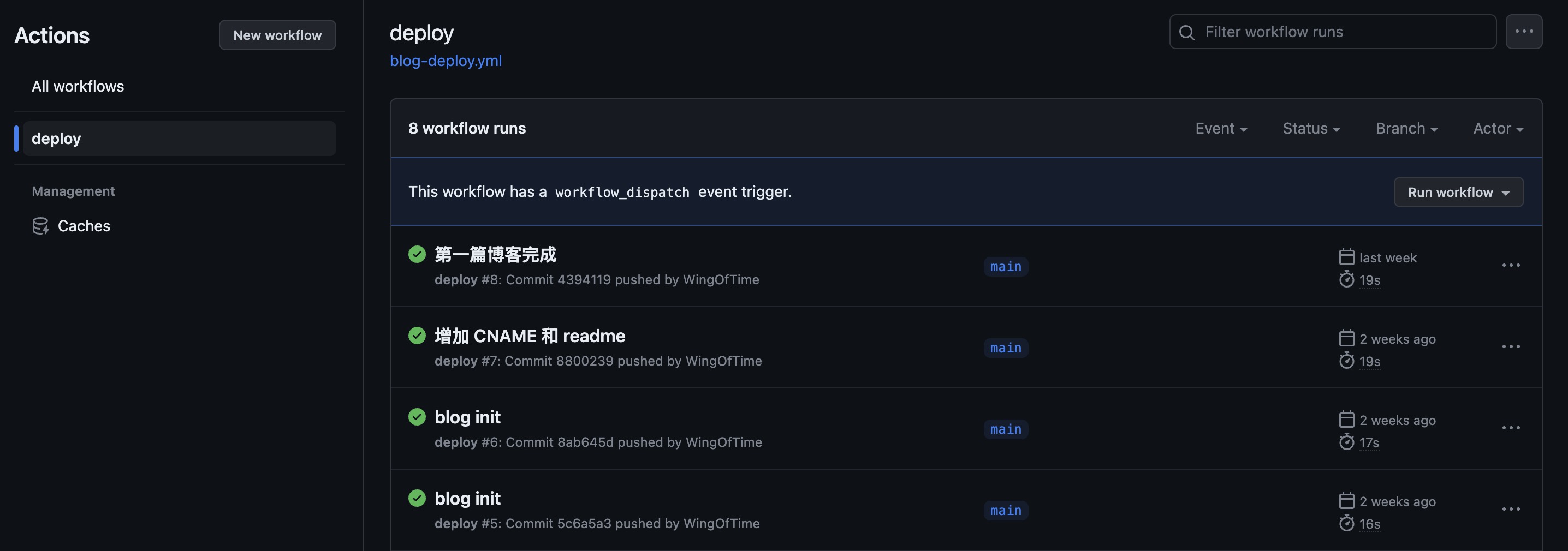
以上的设置都完成的话,修改博客代码后并推送,就可以在 github 网页上看到工作流了,示例如下:

总结
得益于大佬们写的第三方包,这让整个发布代码变得非常精简,拉代码、安装、构建、发布。到这里估计就差不多了,至于自定义域名,首先要有域名注册及备案,其次跟着 github page 的文档来即可,总体比较简单,就不在这里啰嗦了。